GatsbyJSで作ったブログで承認したコメントを表示できるようにしました
公開日: 2021年02月27日最終更新日: 2022年01月28日
Disqusを使ってブログ記事のページ下部にコメント欄を追加してみました。
DisqusのWEBサイトから、GET STARTED > "I want to install Disqus on my site" を選択して必要事項を入力し、Create Siteを押します。
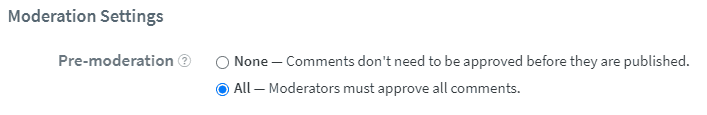
このとき、設定画面で以下のようにPre-ModerationでAllを選択することで、承認したコメントだけを表示するよう設定することができます。
GatsbyJSで作ったブログにDisqusを組み込む
GatsbyJSへの組み込みにはgatsby-plugin-disqusを使いました。
プラグインの説明ページもありますが、以下のようにプラグインをインストールします。
npm install -S gatsby-plugin-disqusそして、gatsbyjs-config.jsに以下を追記します。 このタグはDisqusで登録した跡のページでも取得することができます。 shortnameはDisqusにあなたが登録した名前です。
module.exports = {
siteMetadata: {
...
},
plugins: [
...
{
resolve: `gatsby-plugin-disqus`,
options: {
shortname: `your name`
}
},
],
}コメント欄を表示する箇所に以下のコードを追加したら完成です。 このとき、必要なidentifierやurl、titleはGraphQLや引数で必要なデータを取ってきます。
<Disqus
url={data.site.siteMetadata.siteUrl+location.pathname}
identifier={pageData.frontmatter.id}
title ={pageData.frontmatter.title}
/>簡単に組み込むことができました。 SSGで作ったサイトでも外部サービスと組み合わせることで何でもできますね。