Understand VectorDrawable's pathData and be able to freely handle morph animation from icon to icon.
公開日: 2021年02月23日最終更新日: 2022年01月28日
When I looked at the contents of VectorDrawable, it seemed to be drawing a shape by specifying pathData, but I couldn't understand it at a glance because of all the English letters and numbers, so I looked it up.
The XML format of VectorDrawable is defined in VectorDrawable. It states that the pathData format is the same as the SVG attribute. The following is a quotation.
"android:pathData
Defines path data using exactly same format as "d" attribute in the SVG's path data. This is defined in the viewport space."
If you check the SVG specification, you will find the definition in 9.3.2. Specifying path data: the 'd' property for the definition.
The summary is as follows
- M / m specifies the coordinates to start the path with the moveto command. It takes a pair of (x y) as an argument.
- Z / z is the closepath command, which closes a subpath by connecting it to the starting point.
- L / l is the lineto command, which draws a line from the current position to the coordinate given by the argument
- H / h is a command to draw a horizontal line, V / v is a command to draw a vertical line.
- Uppercase letters specify absolute coordinates, lowercase letters specify relative coordinates.
Incidentally, if you want to animate by changing the pathData of the vector drawable, you need to match the structure of the commands before and after the animation. In this case, since the order of the commands changes the movement, it is recommended to set a rule such as drawing all commands in a clockwise direction.
When creating a vector drawable, it is useful to use Shapre Shifter, a tool for creating SVG animations, to check the results.
As an example, let's take a look at the vector drawable used in Using an animateVectorDrawable vector drawable used in Using AniumatedVectorDrawable.
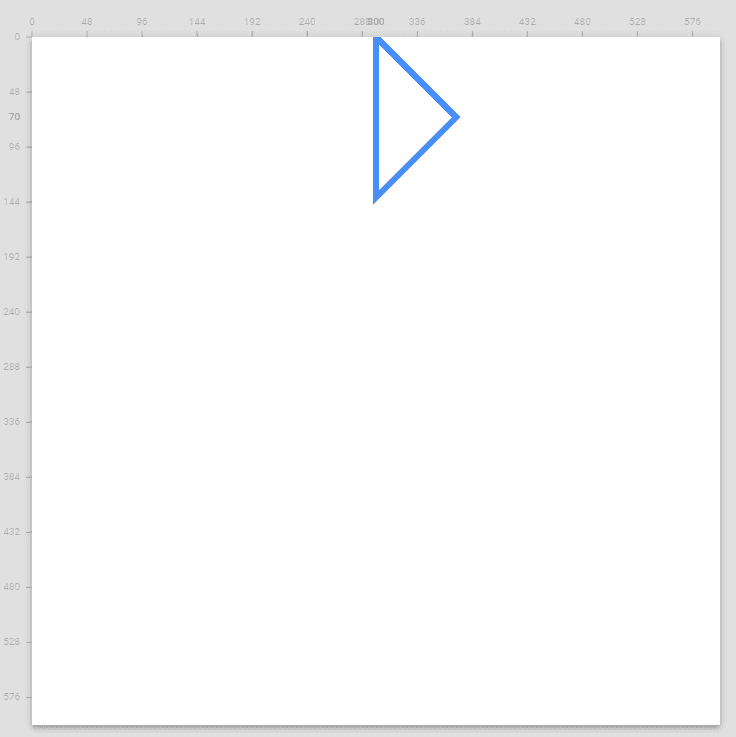
The pathData is M300,70 l 0,-70 70,70 0,0 -70,70z, and if you break a line for each command, it looks like this.
M300,70
l 0,-70
70,70
0,0
-70,70
zFor the same command, you can omit the command character by following the argument. Here, l is omitted.
If we look at the commands in order, we can read the following.
- Move the drawing start position to (300, 70)
- Move from (300, 70) to a point (300, 0) at relative coordinates (0, -70) while drawing a line.
- Move from the current position (300, 0) to the point (370, 70) with the relative coordinate (70, 70) while drawing a line.
- Move while drawing a line from the current position (370, 70) to the point (370, 70) at relative coordinate (0, 0). Here, we specify the same position in order to match the path after morph animation and the command structure.
- Move while drawing a line from the current position (370, 70) to the point (300, 140) at relative coordinates (-70, 70).
- With the z command, close the path by drawing a line from the current position (300, 140) to the starting point of the partial path (300, 70).
Viewed in ShapeShifter, this will result in an image that looks like this
In the sample, I used rotation to rotate it 45 degrees, so the angle was different, but I could see how the image was specified.
I had guessed that it consisted of a command and a number, but I didn't realize that it had this kind of specification.
Now that I understand it, I can import the VectorAsset for Android and modify it.
Now that I understand it, I can import the VectorAsset for Android and modify it. I can change the shape a bit to my liking, and create animations from icon to icon as I wish.
In Animated Vector Drawable to create an animation that changes the shape of an icon when pressed, we have created a sample application to see how morph animation can be used to switch icons. morph animation to switch icons.