GatsbyJSで作ったブログでAdsenseを遅延読み込みにしたら爆速に戻りました。
公開日: 2021年01月06日最終更新日: 2022年01月28日
やったことは以下のブログで紹介されている内容です。 https://www.bugbugnow.net/2019/05/GoogleAdSense-lazy-loading.html
このスクリプトをReact Helmetでheadに入れ込むようにしただけです。
<Helmet>
<script type="application/javascript">
{`
(function(window, document) {
function main() {
// GoogleAdSense読込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
// 新コードの場合、サイト運営者IDを書き換えてコメントアウトを外す
ad.dataset.adClient = 'ca-pub-xxxxxxxxxxxxxxxx';
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
//何もアクションがないときは指定秒数後に読み込み開始(ミリ秒)
window.setTimeout(onLazyLoad,3000)
});
})(window, document);
`}
</script>
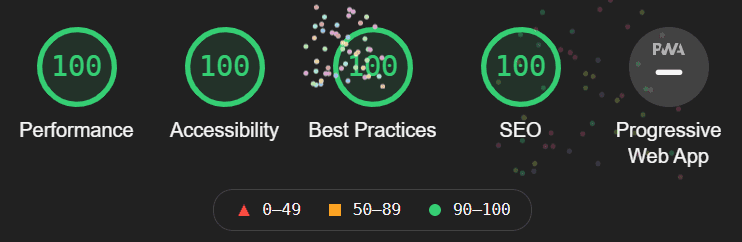
</Helmet>以下のスクリプトを入れているだけで、Lighthouseのスコアが下がっている方は対応する価値はあると思います。
<script data-ad-client="ca-pub-xxxxxxxxxxxxxxx" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>ボロボロだったブログが元通りに……!